Agile Mobile Apps Development for DOD HIT Environment: Leveraging Design Driven Development (D3) and User Centred Design approach for creating innovative mobile solutions
By: Chakib JaberÂ

Chakib Jaber
Chief Technology Officer
SpinSys
Introduction
The Health IT industry, similar to many other industries, continues to evolve due to the advances and capabilities of modern technology. The advances in Health IT have resulted in the production of larger amounts of healthcare information that can be utilized by tools to process and analyze the data. In addition, the quality of healthcare has continued to improve as the ease of information sharing helps professionals focus on preventive care and population health. The availability of data coupled with advances in mobile development continues to drive a massive enterprise culture in the expectations for the availability and access to data. As organizations extend the reach of critical business applications to include desktop, web based, mobile applications coupled with connect products, they can leverage development strategies that provide best of breed mobile solutions coupled with innovative connected products solutions supporting both Internet of Things (IoT) and Internet of Medical Things (IoMT). These development strategies must take into account the lessons learned from traditional application development, along with DevOps considerations, and tailor them to meet the criteria of the mobile environment. These decisions not only need to take into account existing investment in infrastructure and current resource skills, but also consider new security, infrastructure platforms, as well as skills and stakeholders interaction dynamics.
SpinSys currently supports numerous DoD Health IT systems with our wide range of solutions and products that target big data, enterprise portals, health centric applications and business intelligence dashboards.  In addition, we have recently released our new DoD grade mobile platform in support of rapid mobile application development which is geared to support the rapid growth of an enterprise businesses need to access to data. You can learn more about our mobile solution by visiting: https://spinsys-dine.com/solutions/mobile/
Our goal is to develop a series of articles to support the development of both DoD grade and enterprise ready mobile applications. In this article, we explore our proven agile web development methodologies used for mobile development and provide an overview of our prefered approach. This approach leverages Design Driven Development (D3), a process whereby design and user experience drives the development of the mobile application, and takes into account both agile and user-centered design.
Developing a Mobile Development Strategy?
Enterprise mobile application development is predicated on determining what mobile apps your organization and customers need and why. In general, a mobile development strategy has a more complex DevOps process and your organization will have less flexibility to update and address issues with the mobile applications once it has been deployed to the app stores. Enterprise driven applications that are designed to meet the need of a specific user community will have different user needs and requirements than an application that is being designed for the general public.
When we began looking at mobile application design, we came to the quick realization that the design and approach to a mobile application is very different from a traditional web based application development process. You cannot simply take a web page that is designed for the web (even with responsive design) and make it a truly mobile app. In our experience, users expect a mobile app to be more than a website, as it is different in many ways. It’s something users take the time to download on their phone, which takes up both real estate and memory on the user’s most precious device. Alternatively, a website is something a user can abandon once they’re done with a task. And so, by definition, your mobile app must have more value than a website. It must make the user believe they see the need to interact with the app on a repeat basis, in a way that ensures their lives are better served by having the app on their phone rather than going to your website.  This simple concept and guiding principle, has lead us to tailor our agile process to follow a user-centered design (UCD), along with agile methodologies, as our approach to mobile application development. In addition, we have defined the tools and platforms in support of this approach to speed up the development and delivery processes that we plan to highlight in future articles. Â
Why do we see the need for Human-Centered Design with Mobile Apps?
Human-Centered Design Process
Our design process yields vetted and smart design to deliver industry-leading experience. Reviews and tests at each milestone will keep users and stakeholders fully involved in the design process before coding begins. This reduces wasted coding hours caused by stakeholders not fully understanding the flow of a product by using an fully interactive prototype before it’s approved for development. Problem-oriented thinking provides structure to the entire design process.Using smart design thinking and prototypes will help manage expectations and keep development budgets protected, which yields better returns for our customer’s investment. Historically, SpinSys is known for strong engineering however, five years ago we decided to include strong designers as part of our agile teams as well. As part of our processes, we shifted our requirements gathering process to include visual elements and user experience scenarios. Currently, development and design experience are both considered a core component of our weekly meetings with the stakeholders.
These are the steps taken for our human-centered design process:

1 – Stakeholder Interview:
The client and/or all main users are interviewed to learn about the problem that needs to be solved, required features, technology requirements, and initial possible solutions.
2 – Low Fidelity Wireframes & Prototyping:
Quick designs are created to explore ideas and required development time. Each required screen is linked together (prototyping) so the stakeholders can better understand the flow of ideas. With Low-fi it gets easier for the team and the audience to understand the product well and it helps to make changes easily and quickly.
3 – Review:
The stakeholders are presented with the wireframes and we discuss what works well and what could be better. From there, we continue to make changes until everyone agrees the prototype will solve the problem and the app is ready to be designed.
4 – High Fidelity Design & Prototyping:
Visual design is exceedingly important to product’s success. A visually appealing design primes the user for good expectations even before they start using the product.
This is where it gets fun as the design comes to life and shows stakeholder how the app will look and feel at delivery. There is less room for misinterpretation. “If a picture is worth 1000 words, a prototype is worth 1000 meetingsâ€
5 – Design Review:
The stakeholders are presented the complete design and we discuss what works well and what could be better. From there we continue to make changes until everyone agrees the design meets all the requirements and is aesthetically pleasing to view and use.
6 – Code & Build design:
This is where all the design assets are handed off to our development team for coding. The designer remains in the loop to ensure the design maintains integrity throughout development.
User Experience
Our users range from our employees to every imaginable professional in various levels of complex data visualization and decision-making. Â It is paramount that we deliver delightful experiences for everyone. This involves getting to know all our user personas, interviewing users, analyzing data from site usage, and turning that knowledge into system improvements that engage and empower users.
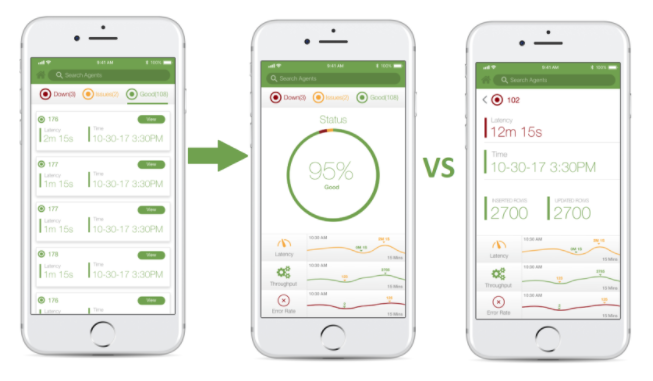
As an example, the figure below provides screenshots of the requirements, design phase, and user experience phase of our MDACA product Mobile app. Leveraging design tools such as Marvel Online allowed us to develop a fully clickable prototype of our mobile app that we can share and work through with our stakeholders.
Design is about co-creating; Regular collaboration between designers and developers is essential in the success of a project and for creating great products. Our approach to leveraging an iterative process calls for designers to validate and refine their design regularly. While the design is created, many techniques are used in the validation process which provide value through quick and short feedback loops. Our highest priority is to meet the customer objectives and requirements through early and continuous delivery of valuable software.
Modified Hybrid Agile Approach for Mobile Apps?
Our Hybrid-Agile approach shown below is rooted in developing solutions to meet business needs. Our approach has been to evolve our agile methodology to create hybrid teams from the project initiation phase. We bring in cross functional teams with the necessary skills and expertise to deliver the project such as UX designers, developers, security experts, systems engineers, quality assurance, database experts, and core customer stakeholders. This not only improves efficiency, but also maximizes collaboration and helps the team to maintain a commitment to the original project vision. In addition, we leverage the concept of matrixed teams working across a number of projects that allows for cross team approach, design standardizations, as well as minimized project delivery costs.
The figure below, provides an overview of one of our sprints. Our sprints typically run for 2-4 weeks depending on the need. Once a feature is planned as part of a sprint, the tasks needed to develop that feature are divided into functional swimlanes, with each swimlane focused on specific technical aspects of that feature.
The functional swimlane team members will convene as part of the sprint design phase and work together to ensure the design meets the functional requirements of the users. When the development and test phase begins, the functional swimlanes will work in tandem to develop the parts of the design within their areas of expertise.
Daily team scrum meetings and weekly stakeholder meetings ensure communications and collaboration across the functional swimlanes; discussing progress, dependencies, roadblocks, and gained efficiencies.
Conclusion
In conclusion, agile and design driven approaches can really offer the best of both worlds and result in the rapid delivery of mobile solutions designed to meet the end customer needs. This approach provides transparency and constant feedback against which we can validate and steer decisions. In addition, it helps the project team remain focused on the goals, requirements, and user experience of our end-users.